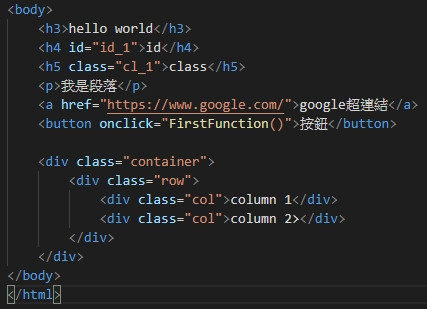
昨天介紹了ID跟class,今天要把button給弄好
JavaScript跟css一樣也有外部連結跟內部的,那我們先用內部連結來做示範,會比較簡單一點,那我們就開始囉:

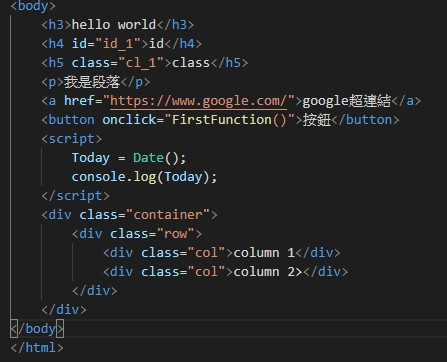
<script>
Today = Date();
console.log(Today);
</script>
像是這樣
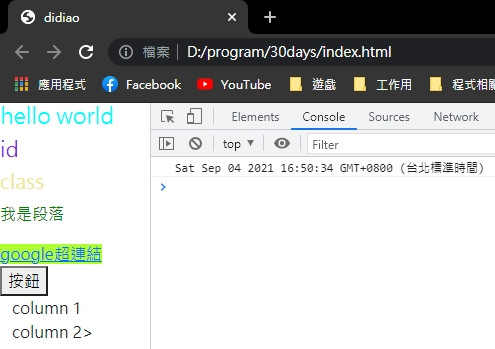
之後存檔然後開啟index.html,並且打開F12,再點Console
有出現時間了,那麼就繼續
3.先新增一個p段落,然後給定一個ID<p id="test">時間</p>
4.寫一個函數,讓id是test的HTML標籤改成today
function FirstFunction() {
document.getElementById("test").innerHTML = Today;
}
完整程式碼是這樣:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>didiao</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h3>hello world</h3>
<h4 id="id_1">id</h4>
<h5 class="cl_1">class</h5>
<p>我是段落</p>
<a href="https://www.google.com/">google超連結</a>
<button onclick="FirstFunction()">按鈕</button>
<p id="test">時間</p>
<script>
Today = Date();
console.log(Today);
function FirstFunction() {
document.getElementById("test").innerHTML = Today;
}
</script>
<div class="container">
<div class="row">
<div class="col">column 1</div>
<div class="col">column 2></div>
</div>
</div>
</body>
</html>
5.存檔之後開啟index.html會看到這樣:
按下按鈕就會是這樣:
今天就先介紹到這,明天就會介紹JavaScript的框架了!
